       
|
|


|
Witaj na szabloniki.com!
Na naszej stronie znajdziesz: dodatki na bloga, darmowe szablony stron, szablony na bloga, PHP-Fusion Themes (szablony do PHP-Fusion), generator bannerów, wskaznik PageRank strony, skrypty, avatary, tutoriale do Photoshopa, tla pod bannery, tanie szablony za SMS. |
|
|
dodatki, skrypty, generatory
|
|
|
|
 
|
|
Guziki na stronę
|
Dziś zajmiemy się tworzeniem prostych, ale ładnych buttonów na stronę. Jako, że moim zdaniem ładniej prezentują się one na ciemnym tle, to stwórzmy dokument, który będzie wypełniony tłem #303030.
Teraz tworzymy nową warstwę (Ctrl+Shift+N lub Layer -> New -> Layer...). Czas na zarysowanie kształtu buttona. W tym celu wybieramy opcję zaokrąglonego prostokąta (Rounded Rectangle Tool). Następnie ustawiamy Radius (promień) na 7px. Teraz wybieramy jaki kolor ma mieć nasz buttonik, przyjmijmy, że będzie to #82A84C.
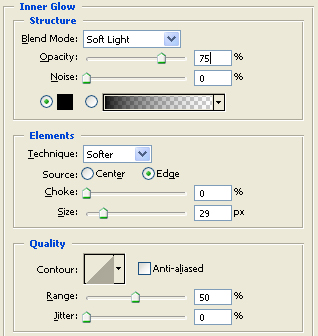
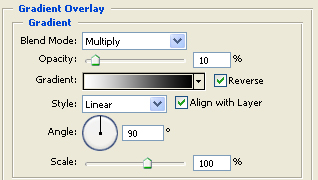
Przechodzimy teraz do Blending Options (opcji mieszania):


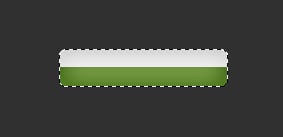
Tworzymy ponownie nową warstwę. Po stworzeniu klikamy na wcześniej stworzoną warstwę (tę pierwszą) i równocześnie przytrzymujemy Ctrl. Nasz zaokrąglony prostokąt powinien być teraz zaznaczony. Następnie wracamy do nowo utworzonej warstwy, wybieramy prostokąt, kolor biały i rysujemy go tak, aby zajmował połowę prostokąta od góry (jak na rysunku).

Odznaczamy zaznaczony obszar za pomocą klawiszy Ctrl+D. Teraz zmieniamy Opacity (przezroczystość) tego prostokąta na ok. 10%. Wybieramy następnie Move Tool i klikamy dwa razy dolną strzałkę na klawiaturze w celu obniżenia prostokąta o 2 piksele w dół.
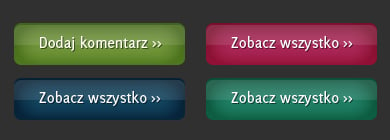
Jedyne co nam pozostało to dodać tekst. Ja wybrałam czcionkę Delicious, dodałam cień i oto przykładowe efekty:

 |
 Dodane przez polak
dnia December 16 2008 21:19:45
18478 Czytań ·
Dodane przez polak
dnia December 16 2008 21:19:45
18478 Czytań ·

|
|
|
|















